この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
本記事では次のような疑問を解決します。
WordPressのクラシックエディタはいつまで使えるんだろう?サポートが終わるみたいなことが書かれていた気が…
でもブロックエディタは使いにくい。グーテンベルクっていったけ?イマイチ使い方がよくわからない。
グーテンベルクに切り替えるメリットはあるんだろうか?
自分はグーテンベルクがリリースされてからもクラシックエディタを使い続けていました。多くの人たちと同じようにちょっと触った感じで「あっ無理」となったからです。
しかし、そんな自分に強制的にグーテンベルクを使わざるを得ない状況が訪れました。実際にこんなツイートをしています。
Webライターの仕事で、記事をクライアントのWordPressに直接入稿しなくてはいけなくて、その過程でブロックエディタであるグーテンベルクの素晴らしさに気づいてしまったという流れです。
今ではすっかりグーテンベルク愛用者。そんな自分がグーテンベルクの使い方やメリットを解説していきます。
本記事の目次
WordPressクラシックエディタを使い続けるには

WordPressの公式ページでは、クラシックエディタの公式サポートは2021年12月31日までとアナウンスされています。
その後どうなるかは今のところわかりませんが、グーテンベルク用のプラグインだったり、テーマが増えるのは間違いないでしょう。
とはいえ、今まで使い慣れていたものをいきなり変えるのは抵抗がありますよね。
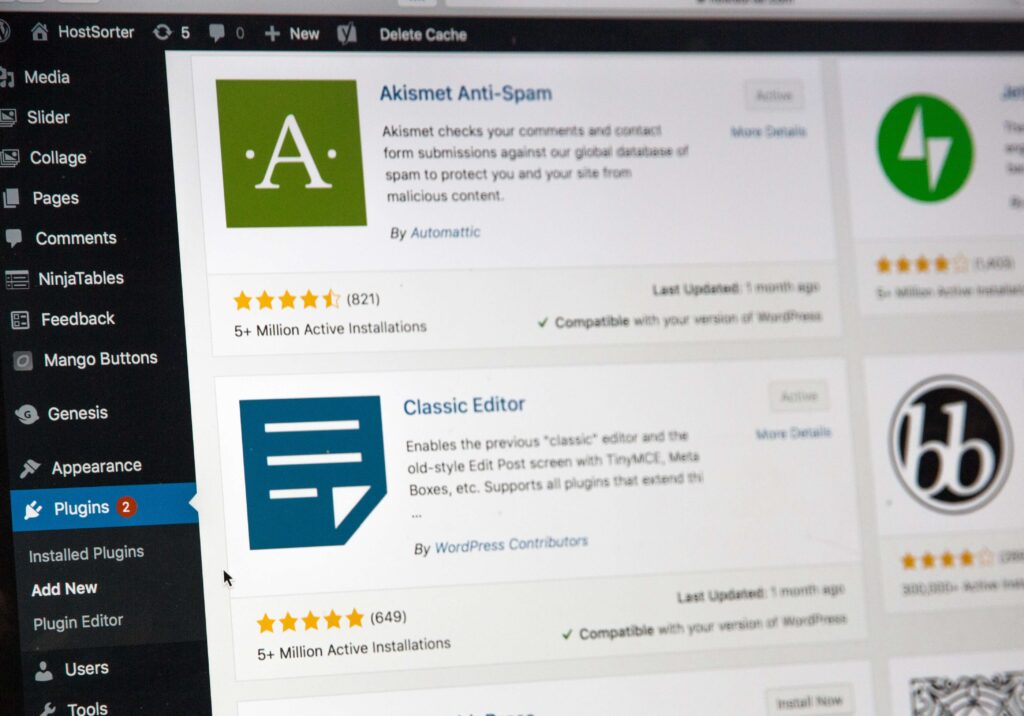
今後もクラッシックエディタを使い続けたい場合は「Classic Editor」というWordPress公式のプラグインを使いましょう。
公式ということもあり評価も高く、しばらくの間は問題無さそうです。
グーテンベルクに切り替えるメリット

自分が実際に使っていて感じる、クラシックエディタからグーテンベルクに切り替えるメリットは3つ。それぞれ解説していきます。
WordPress標準エディタ
グーテンベルクは何といってもWordPressの標準エディタであるということです。
常にアップデートを繰り返し、機能性や使い勝手は当初よりも格段に増しています。
プラグインやテーマに関しても、グーテンベルク用のものが多数リリースされており、イメージ的にはクラシックエディタが一昔前のiPhoneなのに対し、グーテンベルクが最新のiPhoneといった感じです。
パズル感覚で簡単に記事を構成できる
グーテンベルクでは文章や画像などを「ブロック」という単位で管理します。
後ほど詳しく説明しますが、ブロックを組み合わせることによってパズル感覚で簡単に記事を作成できるのです。
頭の中でぼんやりイメージする記事の完成形がそのまま直感的に再現できる感じですかね。
ちょっとこのあたりの説明は抽象的で難しいのですが、記事構成がクラシックエディタよりも格段に楽になったということです。
HTMLやCSSの知識は一切不要
画像の細かな調整や動画・Twitterなどの埋め込みが、HTMLやCSSの知識無しに簡単にできるのはグーテンベルクの大きなメリットです。
ほぼコードを見ることも、使うこともありません。全てブロックを選択し、それをはめ込んでいけばいいので、直感的に作業ができます。
グーテンベルクの使い方解説|この記事の制作過程を公開

グーテンベルクの使い方を本記事の制作過程を公開して解説していきます。
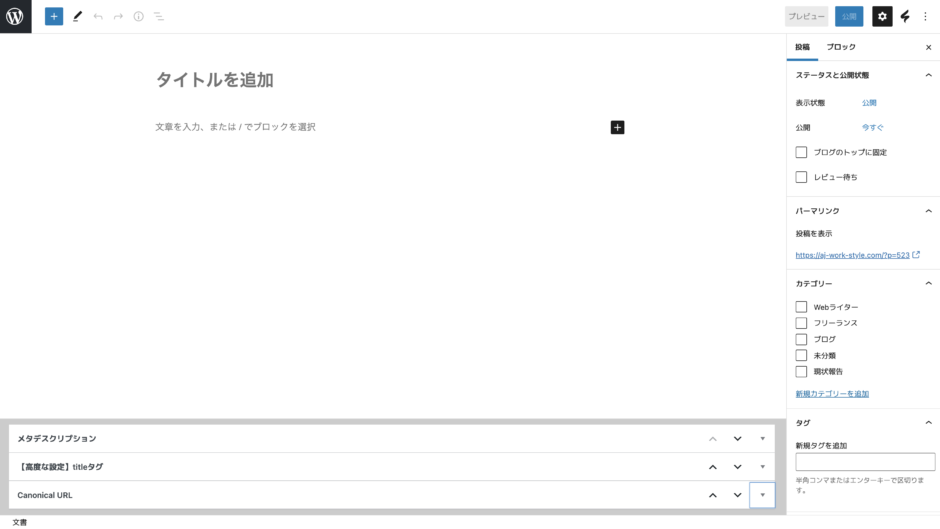
まずは普段通りWordPressにログインし、「投稿」→「新規追加」と進みます。

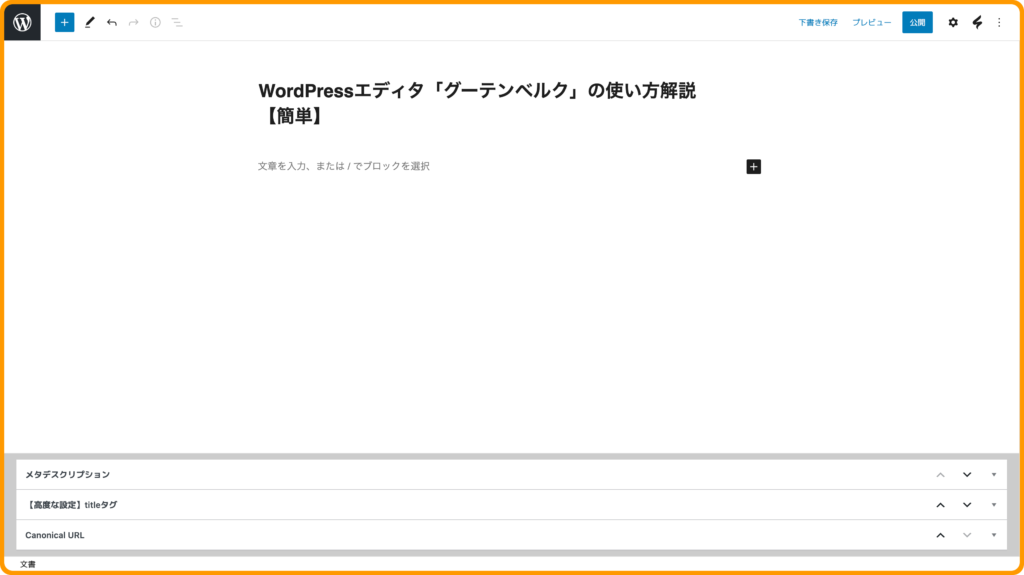
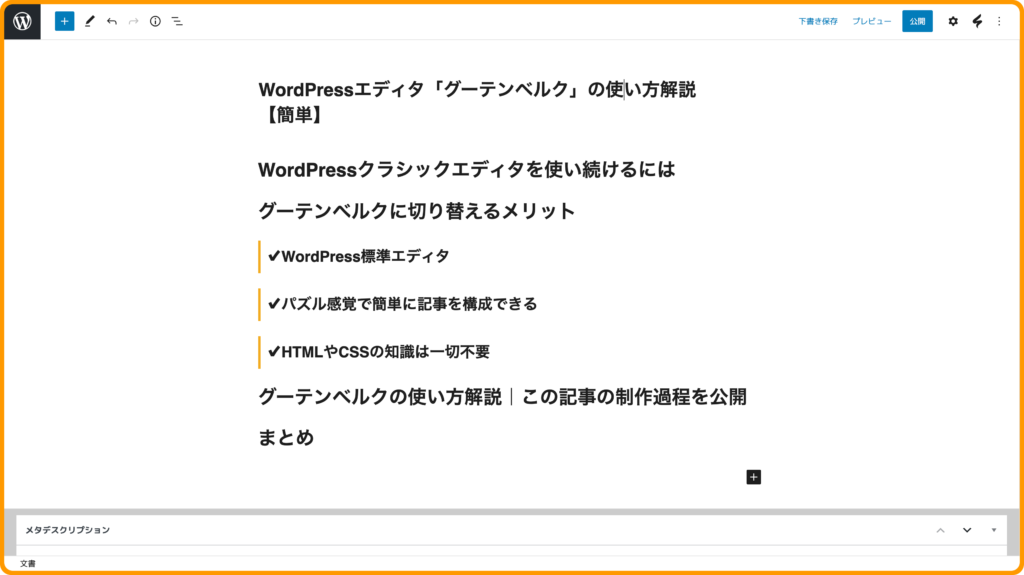
クラッシックエディタと比べてとてもシンプルですね。まずはタイトルから埋めます。

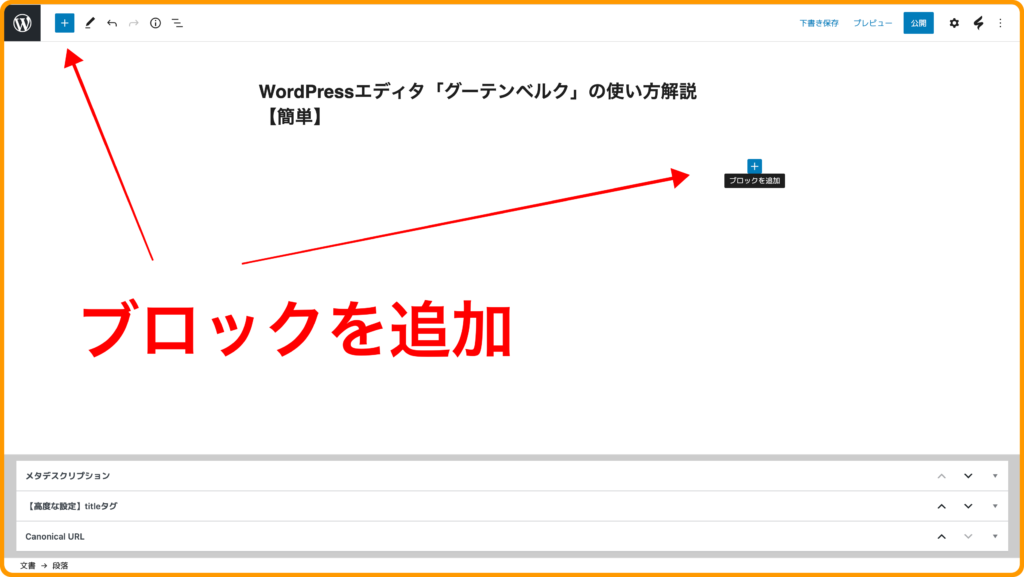
あとは「+」ボタンでブロックをどんどん追加していって、記事を作成していきます。

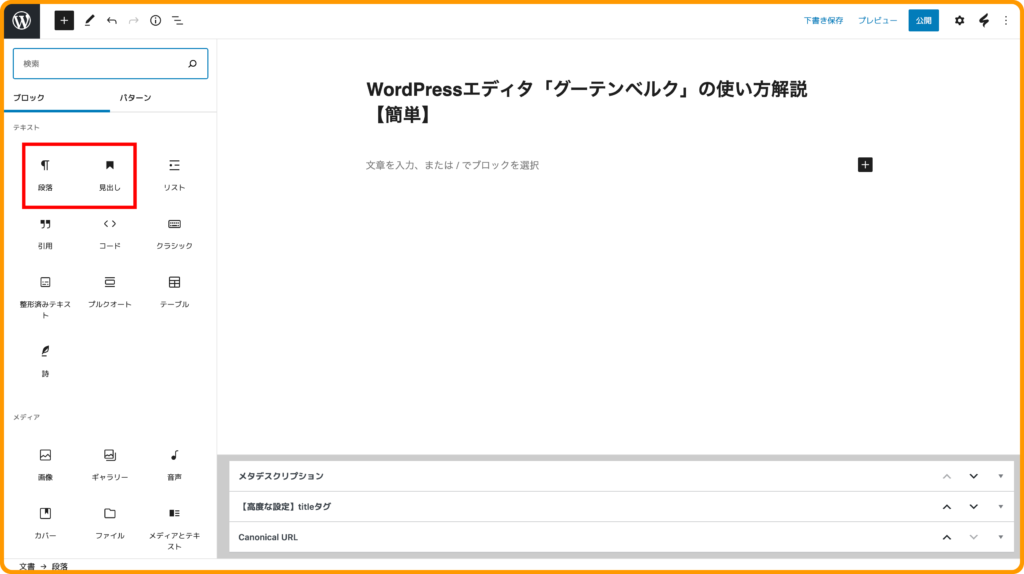
2つある「+」はどちらも同じブロックを追加するためのボタン。とりあえず左上の「+」ボタンをクリックしてみましょう。

赤枠の「段落」というのは普通の文章のブロック。「見出し」そのまま見出しのブロックということです。この2つはよく使うブロックですので覚えておきましょう。
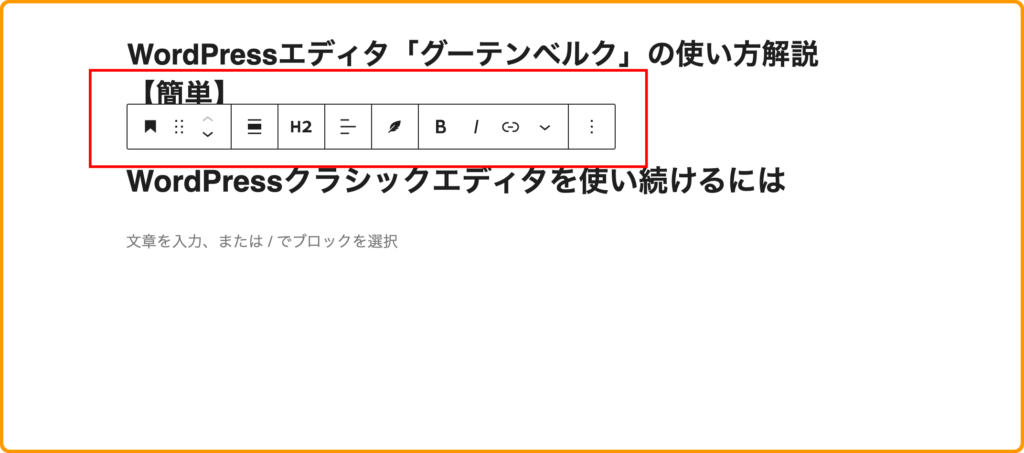
自分は見出しから決めたい派なので「見出し」をクリックします。

見出しがひとつできました。
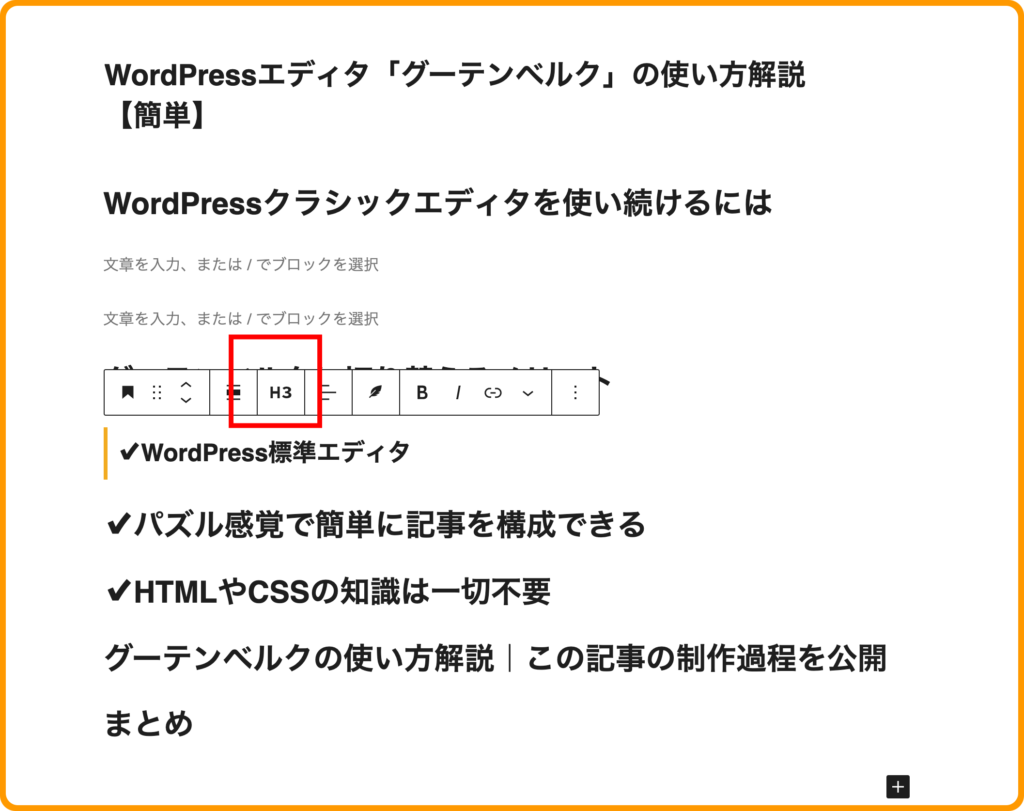
ちなみに、見出しの上のボックスで文字装飾や配置、リンクの設定や見出しレベルの変更など、細かい調整ができます。
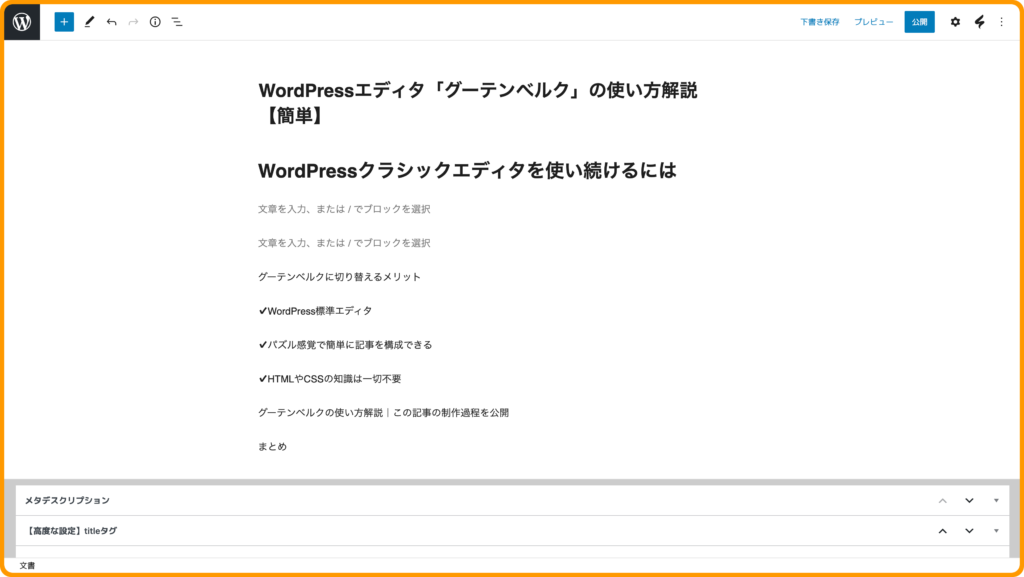
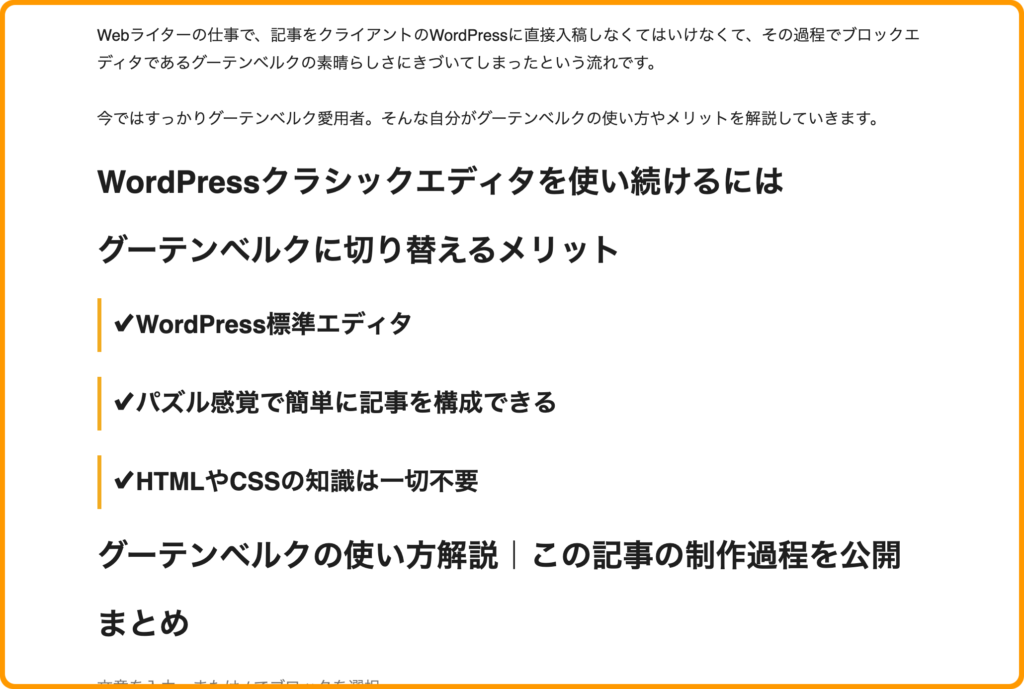
見出しを全部作ってしまいましょう。

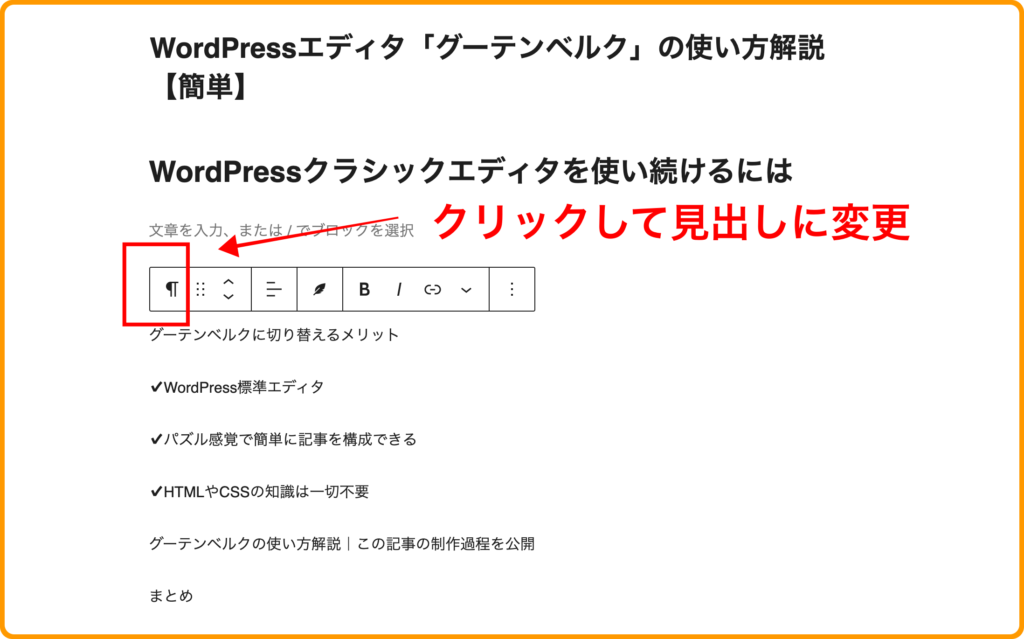
下書きしてあったものをコピペしました。これだと最初の見出し以外は全て段落のブロックになっていますので、見出しブロックに変更していきます。

見出しレベルをh3に変更します。

使っているWordPressテーマによって、見出しが装飾されたりします。

これですべての見出しができました。あとは各見出しをブロックで埋めていけばいいわけです。
ブロックの種類には普通の文章の「段落」の他に「画像」だったり「動画」「ボックス」「リスト」「引用」などがあり、自分の好きなようにブロックを組み合わせていく感じです。
それでは導入文からブロックを埋めていきましょう。

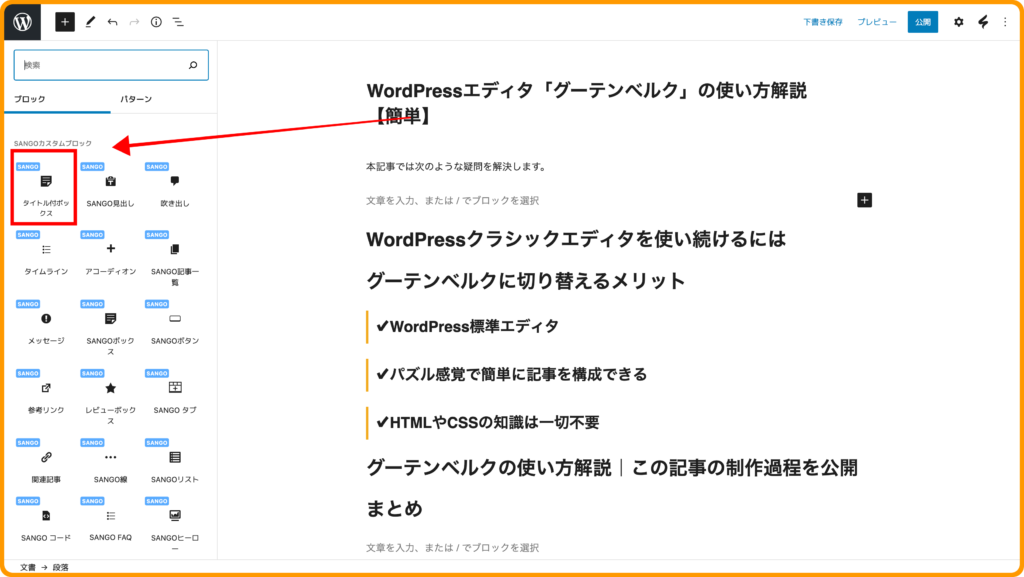
これは自分が使っているWordPressテーマ「SANGO」のオリジナルですが「タイトル付ボックス」というブロックを選択します。
なお、おすすめのWordPressテーマに関してこちらで詳しく解説していますので、参考にしてみてください。

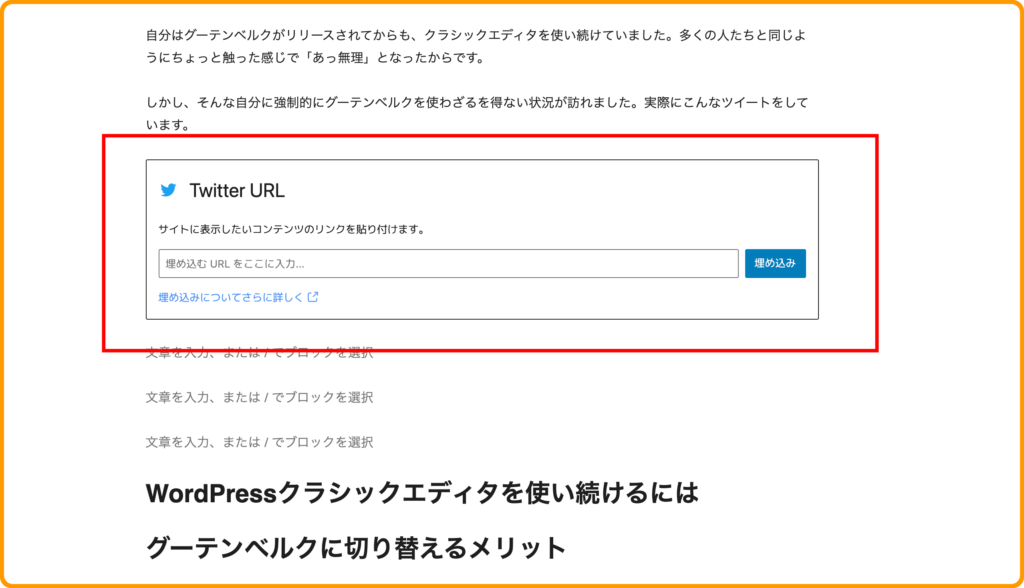
Twitterの埋め込みも簡単です。埋め込みの「Twitter」のブロックを選択しましょう。

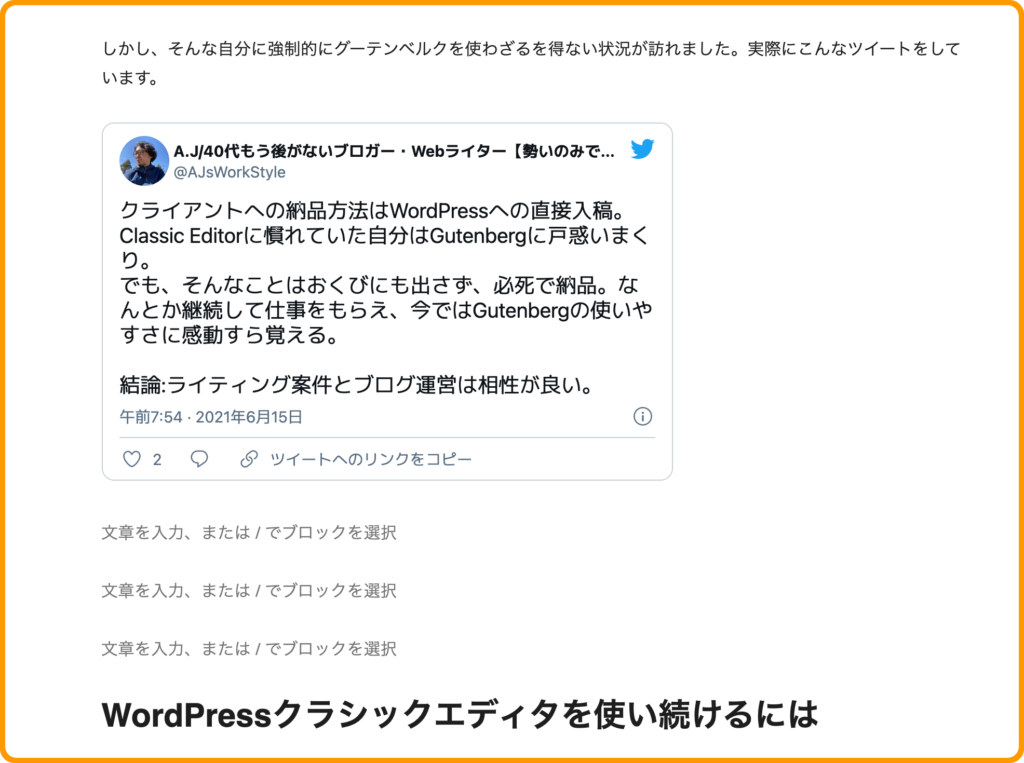
URLをコピペすればいいだけです。

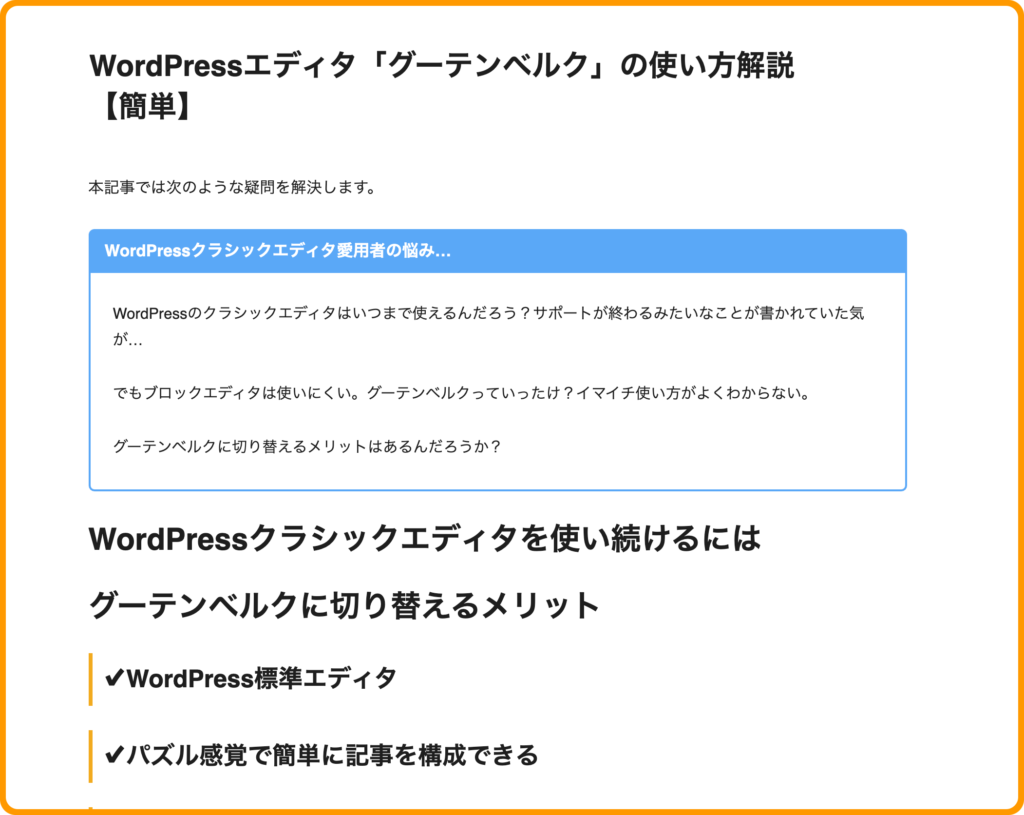
あっという間に導入文が完成しました。あとは各見出しの内容を作成していきます。

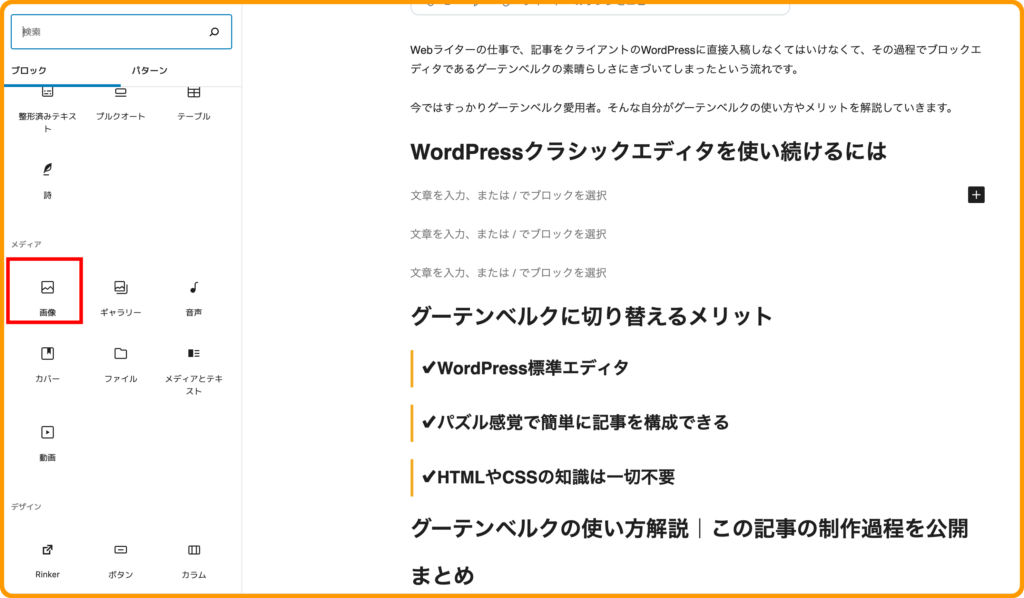
まずは見出しの下に画像を入れることにします。

「画像」のブロックをクリック。

画像をアップロードするか、メディアライブラリから画像を選択します。

画像が入りました。
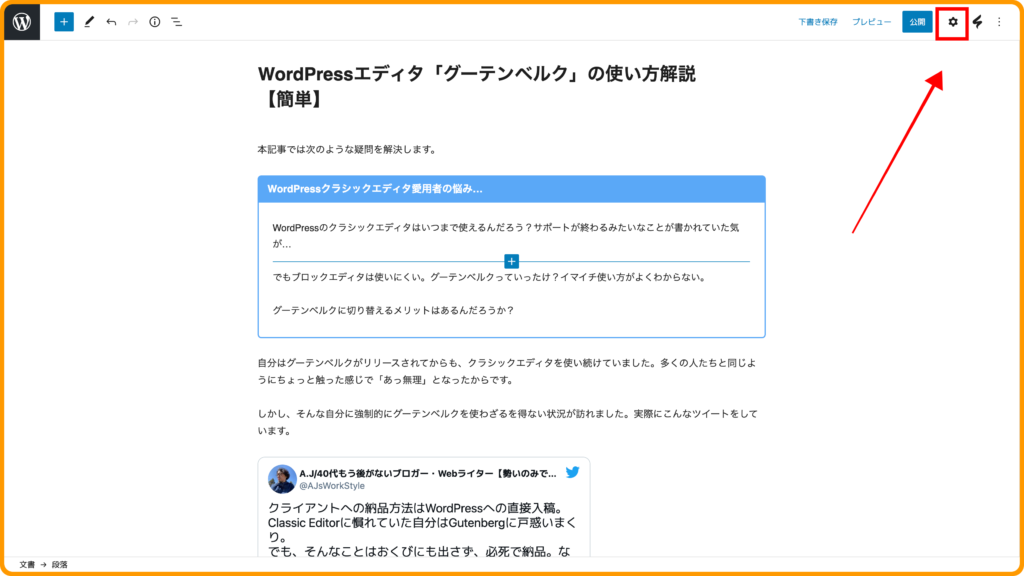
こんな感じでブロックを選択し、記事を作成していく流れです。一通り記事が書けましたので、最後に投稿の際の細かな設定をしていきます。

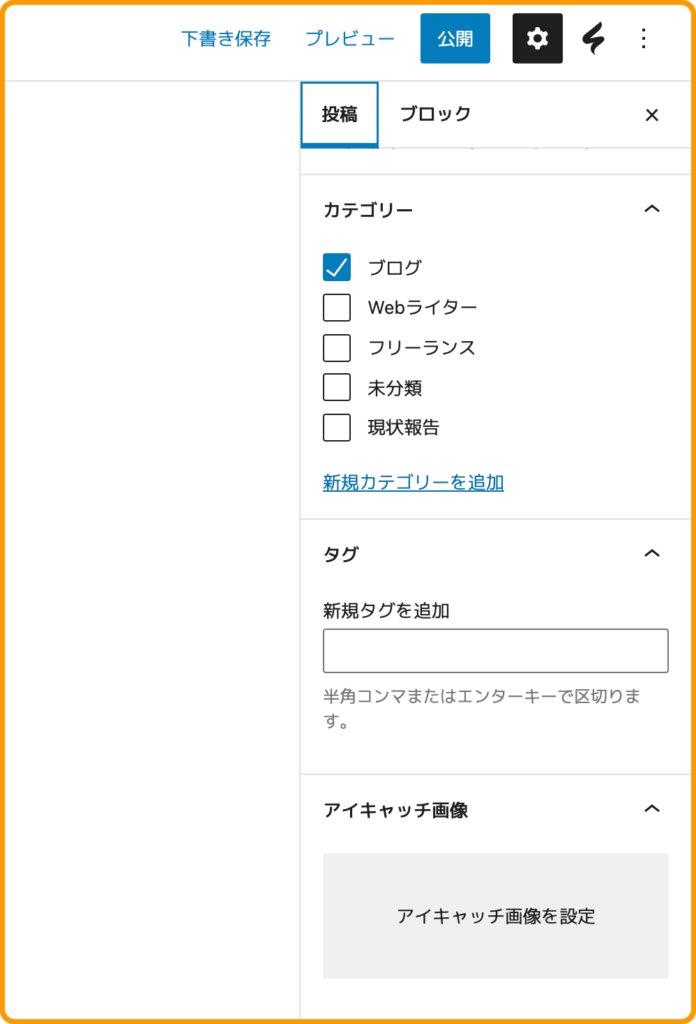
右上の歯車をクリックすると、アイキャッチやタグなどを設定できます。

カテゴリーなどを設定し、記事を一通り見直して「公開」です。
これで、今ご覧になっている記事が完成しました。
まとめ
グーテンベルクは従来のクラシックエディタと全く異なる使用感になっているため、最初は間違いなく戸惑います。自分もそうでした。
ただ、それは本当に最初だけ。触れていくうちに徐々に慣れて、使いやすさが実感できます。
自分は実際に記事作成の時間が短縮されましたし、何より使っていて楽しい。気づけば大好きになっている感じです。
ぜひ、グーテンベルクに慣れて素敵なブログライフを送りましょう。最後までご覧いただきありがとうございました。